UPDATE 2021
Todos estos pasos son fácilmente reemplazables al importar tu repositorio hexo en vercel, pero si por alguna razón no quieres usar vercel, sigue leyendo.
Para esto necesitamos:
- Una cuenta en godaddy.com con un dominio
- Una cuenta en cloudflare.com
- Una cuenta en github.com
- Git Bash (git-scm.com/downloads) u otra bash en la que puedas ejecutar comandos git
- Node JS (nodejs.org)
Proceso
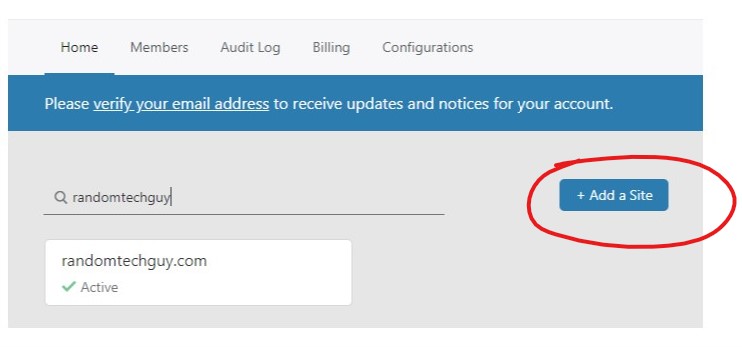
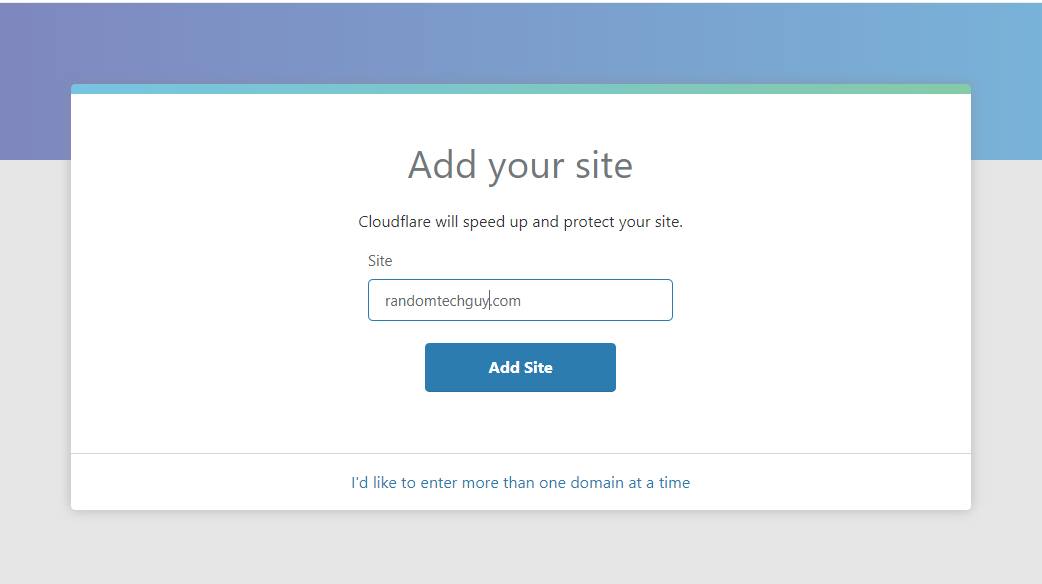
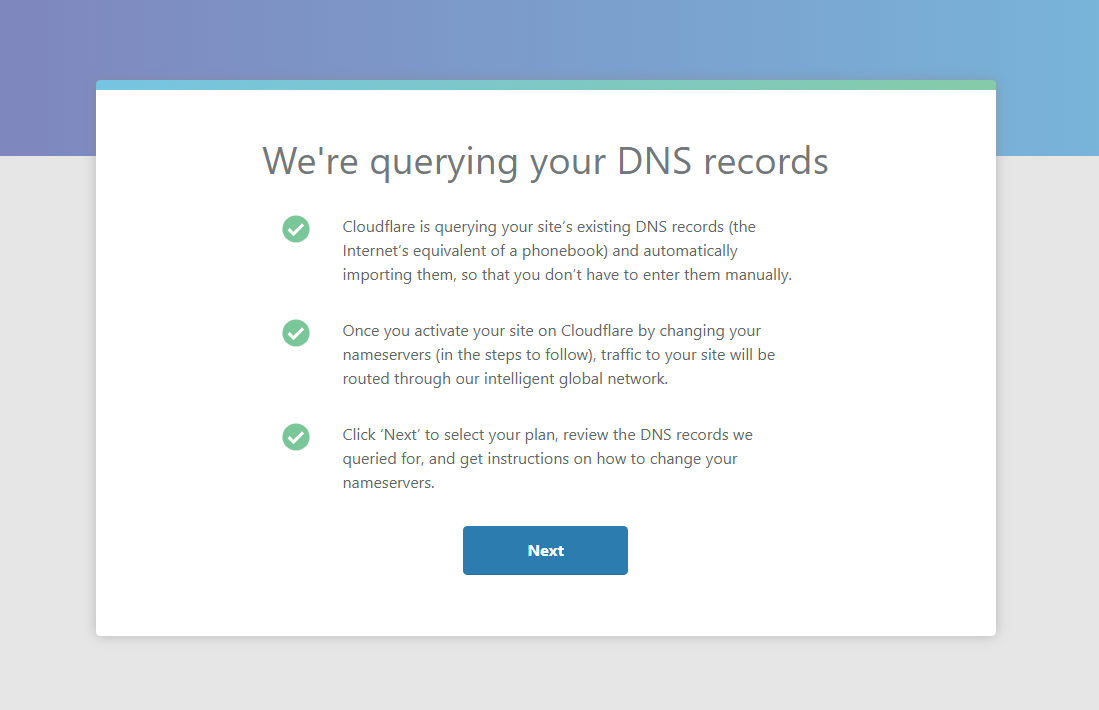
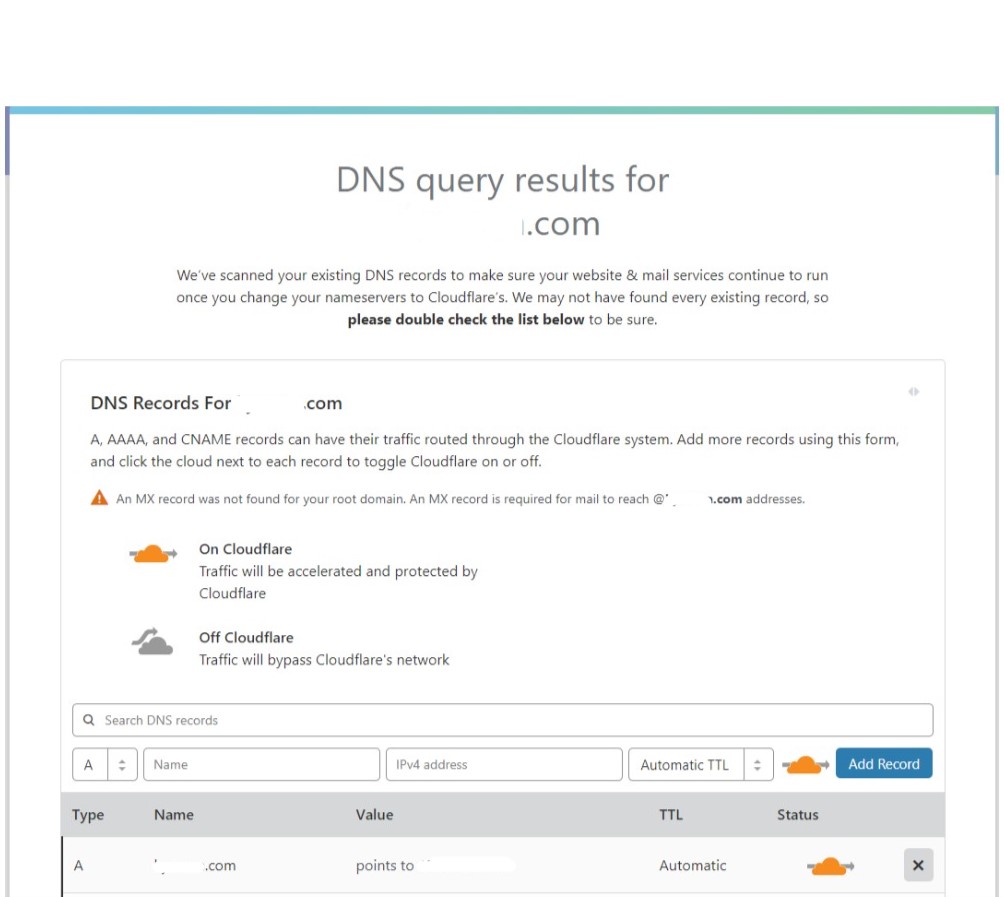
1. Entrar a cloudflare.com y agregar un sitio







2. Entrar a godaddy.com y configurar nameservers
Configurar Nameservers
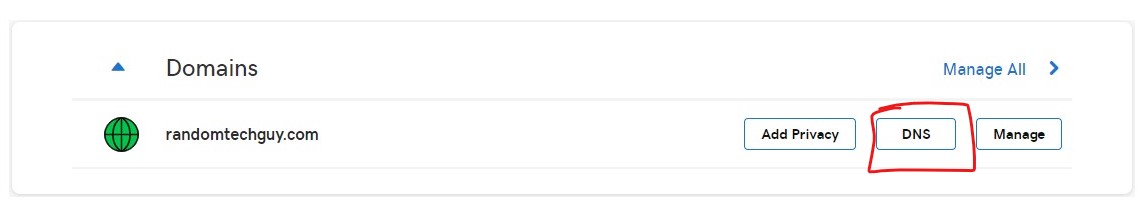
Click en "DNS"
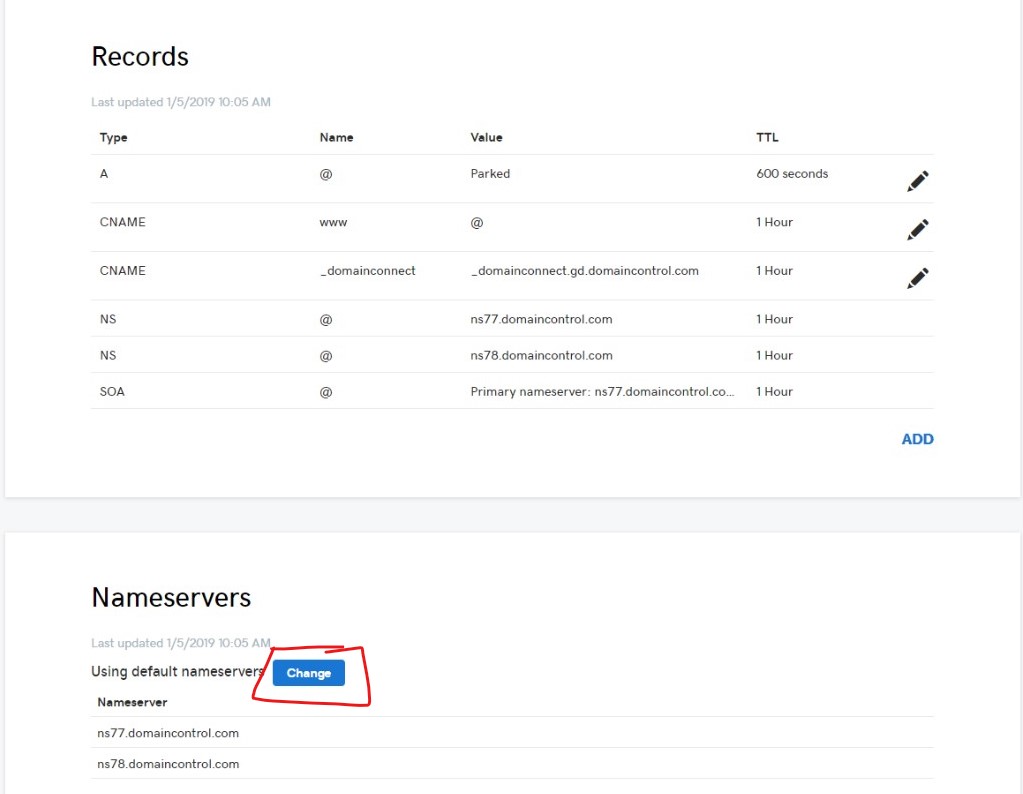
 En la sección "Nameservers" click en "Change"
En la sección "Nameservers" click en "Change"

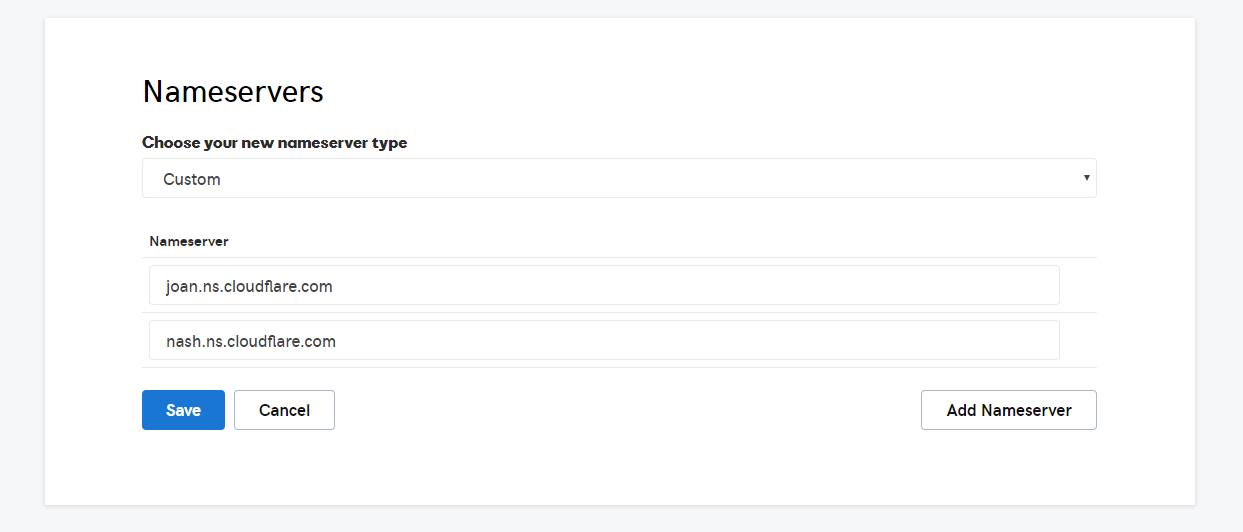
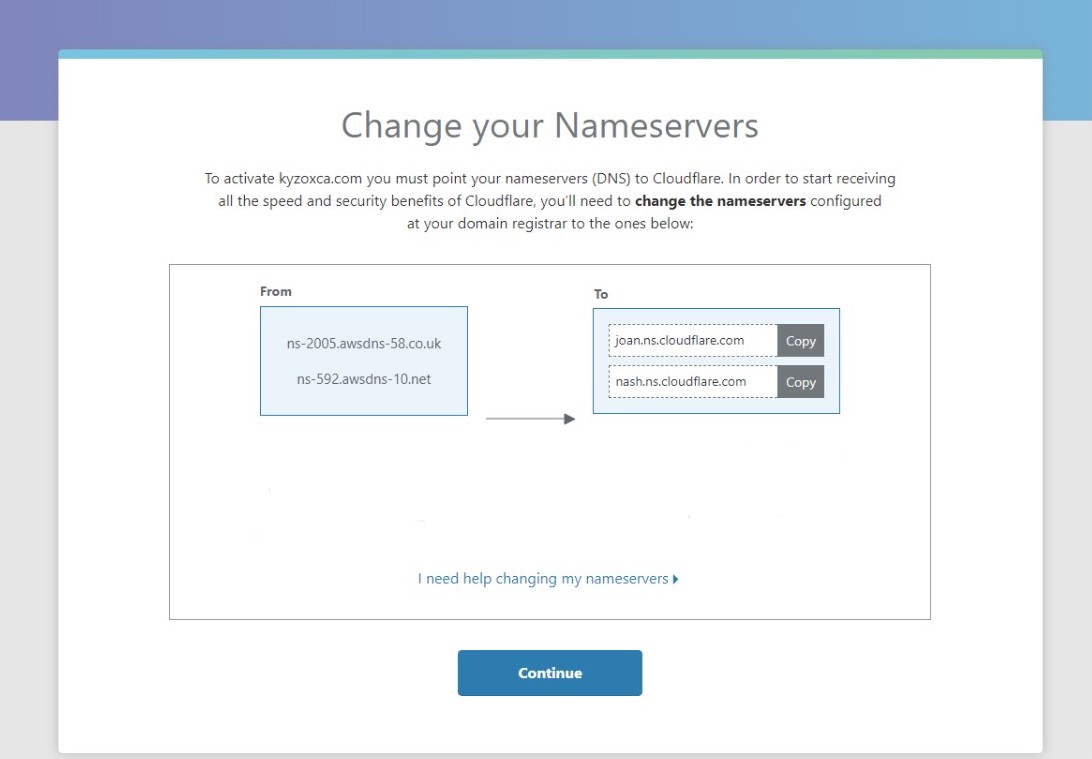
Seleccionar custom y agregar nameservers obtenidos en cloudflare.com
Eliminar cualquier otro nameserver que exista.
Cloudflare nameservers
Validar Nameservers
Según Cloudflare y Godaddy este proceso de cambio de nameservers puede tomar hasta 24 horas, pero normalmente toma unos pocos minutos, para validar si el cambio se realizó podemos hacerlo de dos formas:
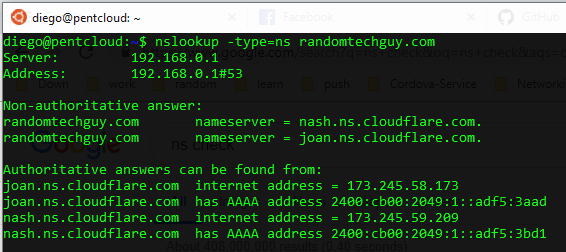
Desde la cli o línea de comandos
Abrir la terminal o cmd y pegar el siguiente comando
$ nslookup -type=ns randomtechguy.com
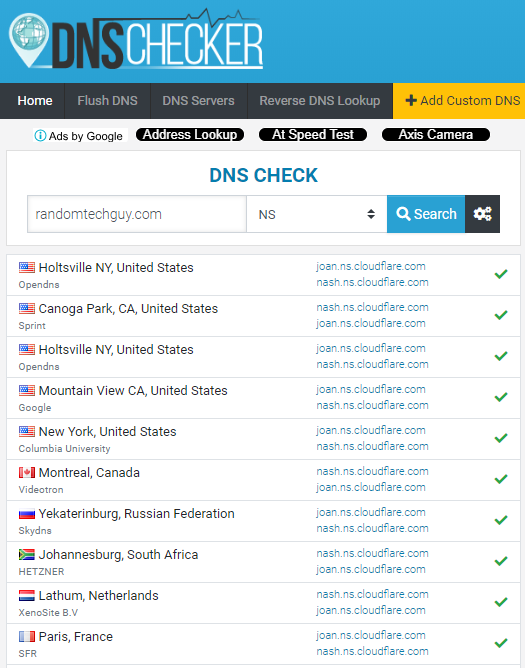
Desde la web
Ingresar a dnschecker.org
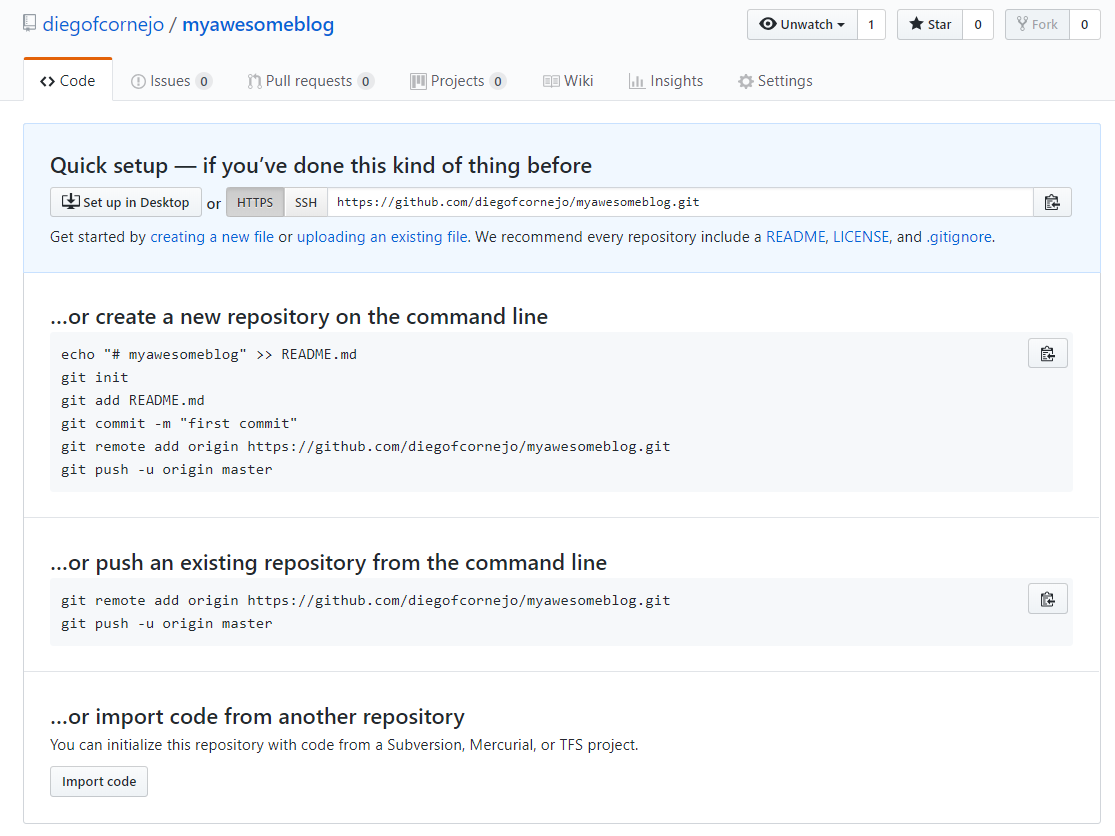
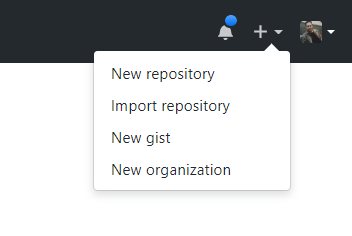
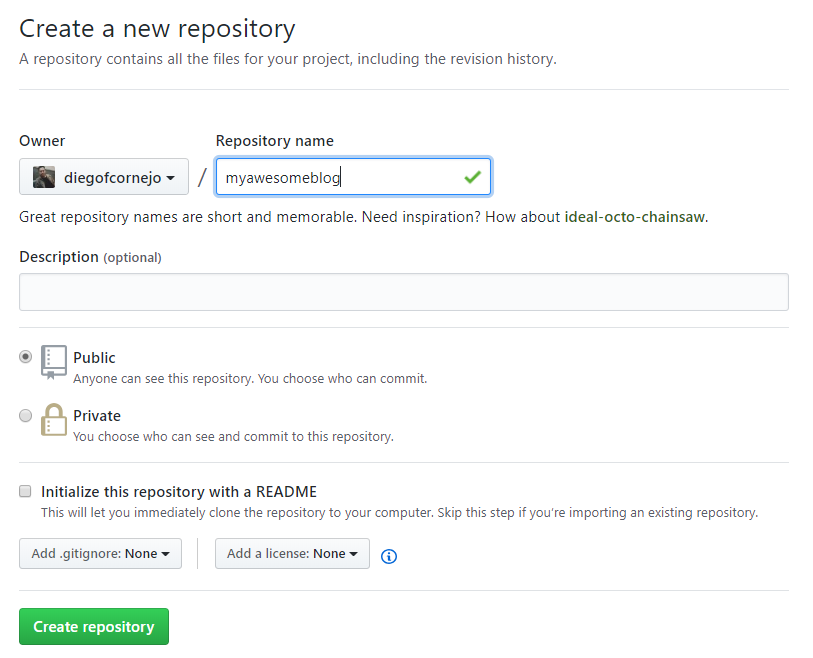
3. Crear repositorio en Github
Ingresar a github.com y crear repositorio


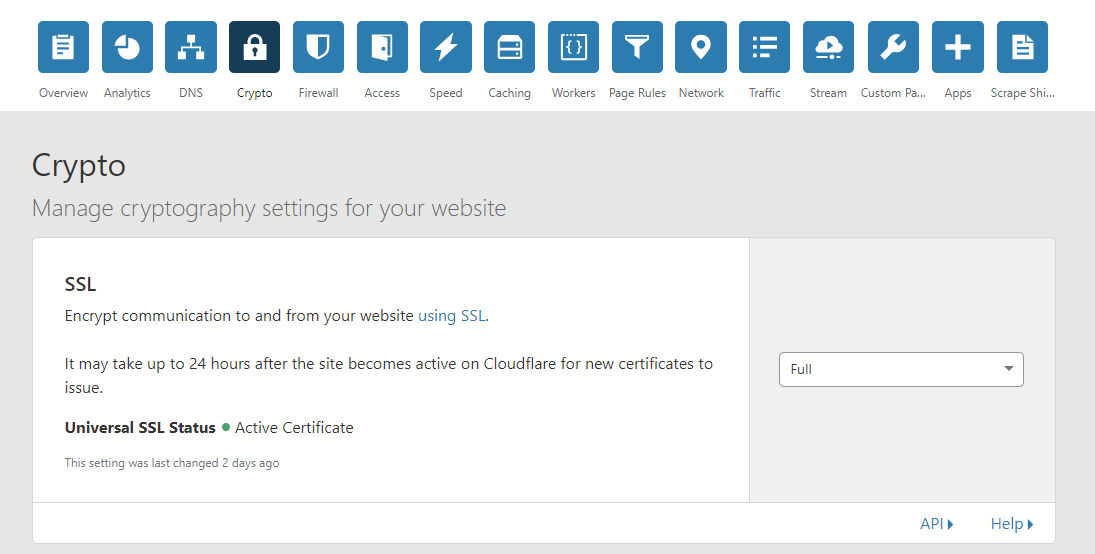
4. Verificar disponibilidad de certificado de seguridad (SSL)
Para este punto nuestro dominio ya está siendo administrado por cloudflare por lo que contamos con un certificado SSL.
Ingresar a cloudflare.com
Click en nuestrio sitio creado en el paso 1
Click en Crypto y verificamos el estado del certificado, que debería estar activo como muestra la imagen abajo:

Desde aquí usaremos la consola o terminal (o como la llames) :D
5. Instalar hexo (hexo.io)
Abrir la terminal en la que tienes acceso a los comandos git y npm
# Instalar hexo globalmente
$ npm install hexo-cli -g
# Iniciar un proyecto hexo
$ hexo init myawesomeblog
# myawesomeblog es el nombre de la carpeta que se creará, pueden usar cualquier nombre pero para poder guiarnos mejor vamos a usar el mismo nombre del repositorio que creamos en el paso 3.
# Entrar a la carpeta del proyecto e instalar dependencias
$ cd myawesomeblog
$ npm install
# Probar nuestro blog creado con hexo
hexo server
# Este comando debería retornar lo siguiente
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
Abrir nuestro navegador en la dirección localhost:4000 para ver nuestro nuevo blog No cierres la terminal la vamos a usar mas adelante.
Los siguientes pasos son basados en el excelente artículo de Jeff Ferrari poweredbyjeff.com/2018/05/14/Deploying-Hexo..
6. Configurar hexo para subir a Github
Editar archivo _config.yml
Editar URL url: randomtechguy.com #nuestro dominio con https Editar public dir from public to docs public_dir: docs Comentar configuracion de Deploy
#deploy:
# type:
7. Generar archivos y subir a Github
Abrir la terminal en la que tienes acceso a los comandos git y npm
Generar archivos
# Remover Plugins
$ npm uninstall hexo-generator-cname hexo-deployer-git
# Crear archivo CNAME en carpeta source, usar nano, vim o el editor de su preferencia
$ nano source/CNAME #Sin extensión todo en mayúsculas
# Escribir nuestro dominio en el archivo CNAME
$ echo myawesomeblog.com > source/CNAME
# Generar archivos
hexo generate
# Este comando generará una carpeta docs en nuestro proyecto
Agregar origen remoto de repositorio y hacer el primer commit
Puedes ver el artículo completo en la ayuda de Github help.github.com/articles/adding-an-existing..
$ git init
$ git add .
$ git commit -m "First commit"
# Agregar origen remoto URL de nuestro repositorio creado en el paso 3
$ git remote add origin remote https://github.com/diegofcornejo/myawesomeblog.git
# Verificar la nueva URL remota
git remote -v
# Push cambios
$ git push origin master
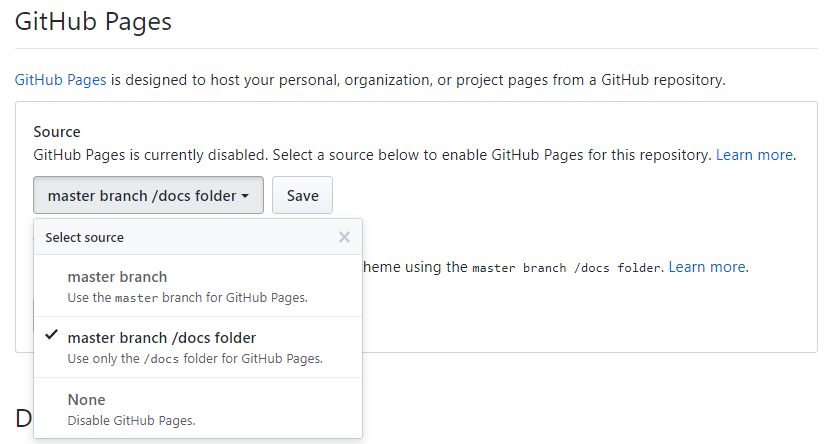
8. Configurar Github Pages
Ingresar nuestro repositorio en la web
github.com/diegofcornejo/myawesomeblog
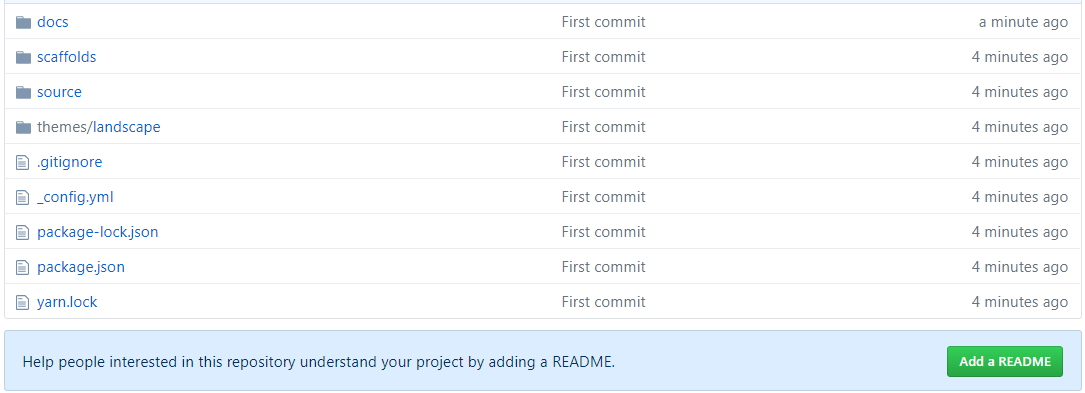
Veremos que ahora nuestro repositorio tiene archivos